前言
上半年里,一些令我意想不到的事情发生了。
为了让自己能平静下来,我希望给自己找点事做,于是决定重制RTheme。
这个工程量还是十分巨大的,在v1的基础上,我更改了页面的布局,准备将其直接以v2发布,但一不做二不休,最终全面的重制了RTheme,并将其版本号直接跳到V3.0.0。
现在的RTheme,足够强大,符合我对它的预期。不过,V3的开发并未结束,其中两个重要的功能---可视化编辑器和用户登录系统尚未完工。
然而,因为学业原因,到明年高考为止我都无法再进行开发。所以,暂时先做到这。
如有兴趣,可以在此主题的基础上二次开发。也欢迎PR或提issue作为建议
特点
高性能
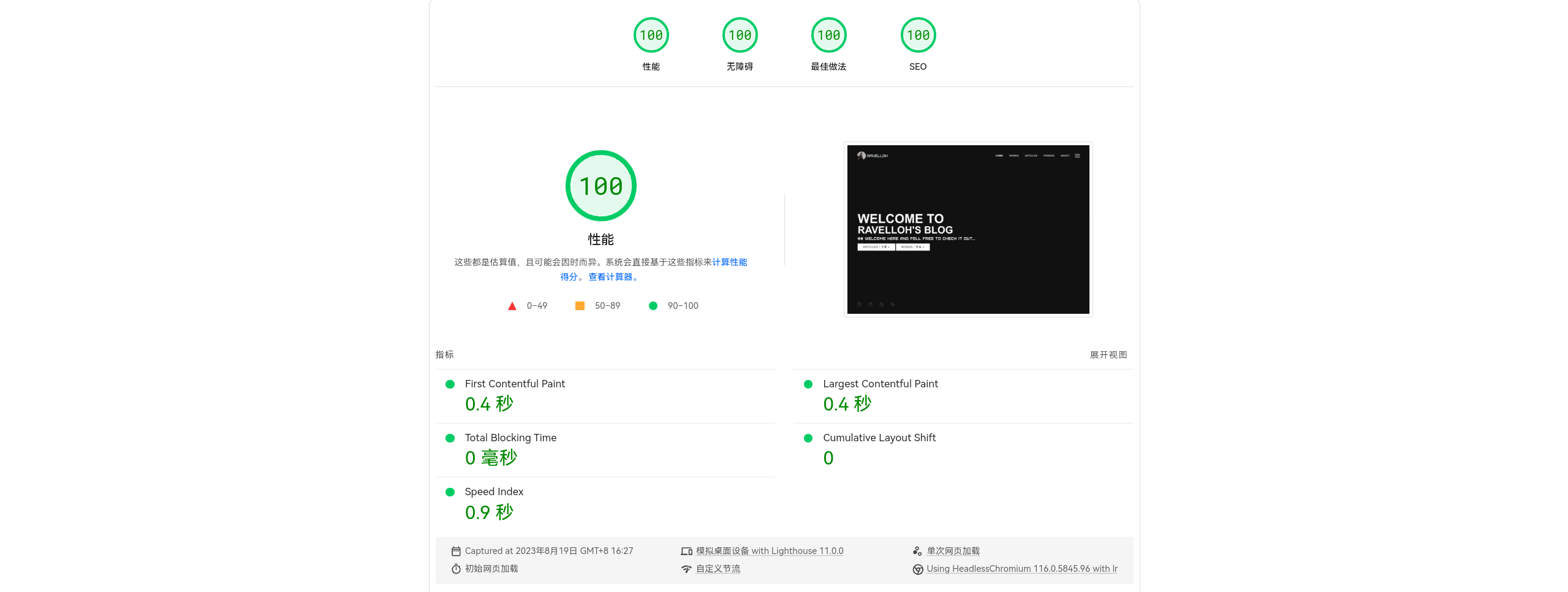
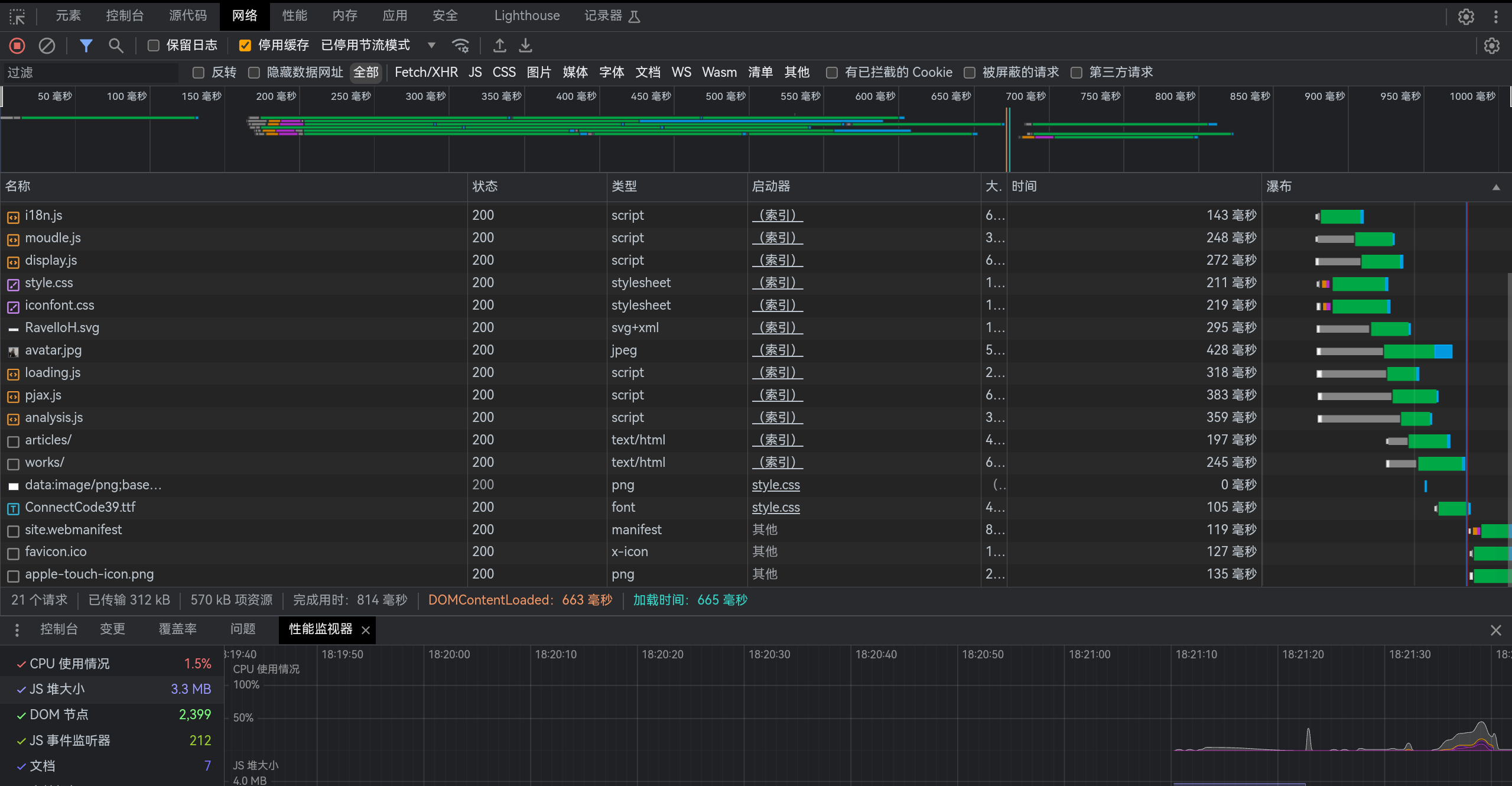
得益于重新设计的主题框架,主题现在在性能方面已经登峰造极,在Google PageSpeed Insights测试中取得了400/400的满分成绩。
Google PageSpeed 检测结果

在实际体验中,RTheme使用Web Worker异步处理高负载任务,异步加载/执行渲染,避免阻塞页面;其主动预加载也降低了页面的加载延迟。
在v3版本的全面升级中,主题已经改造为单页应用程序,加之顺畅的内容过渡,流畅性大大提升。
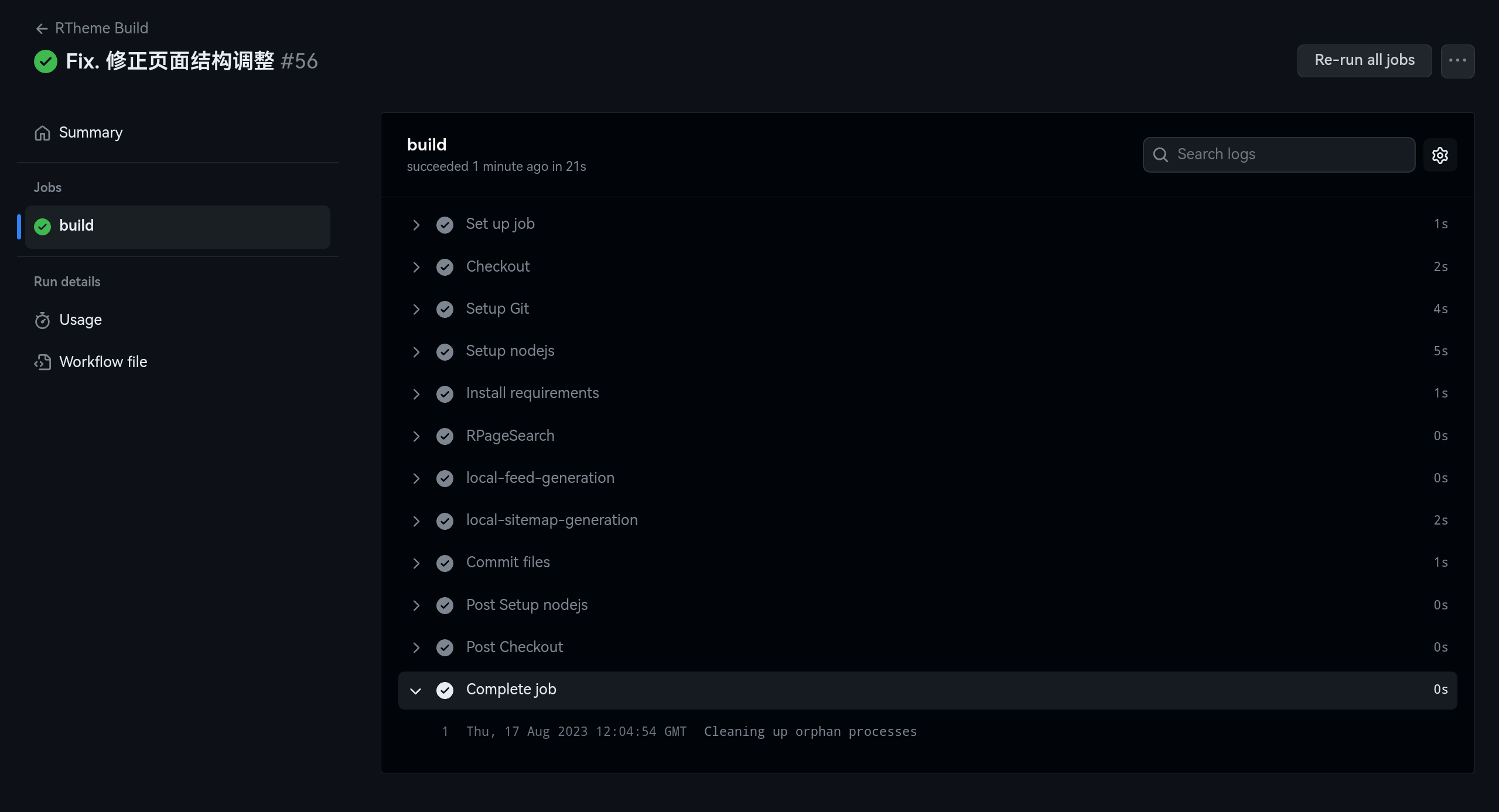
自动化
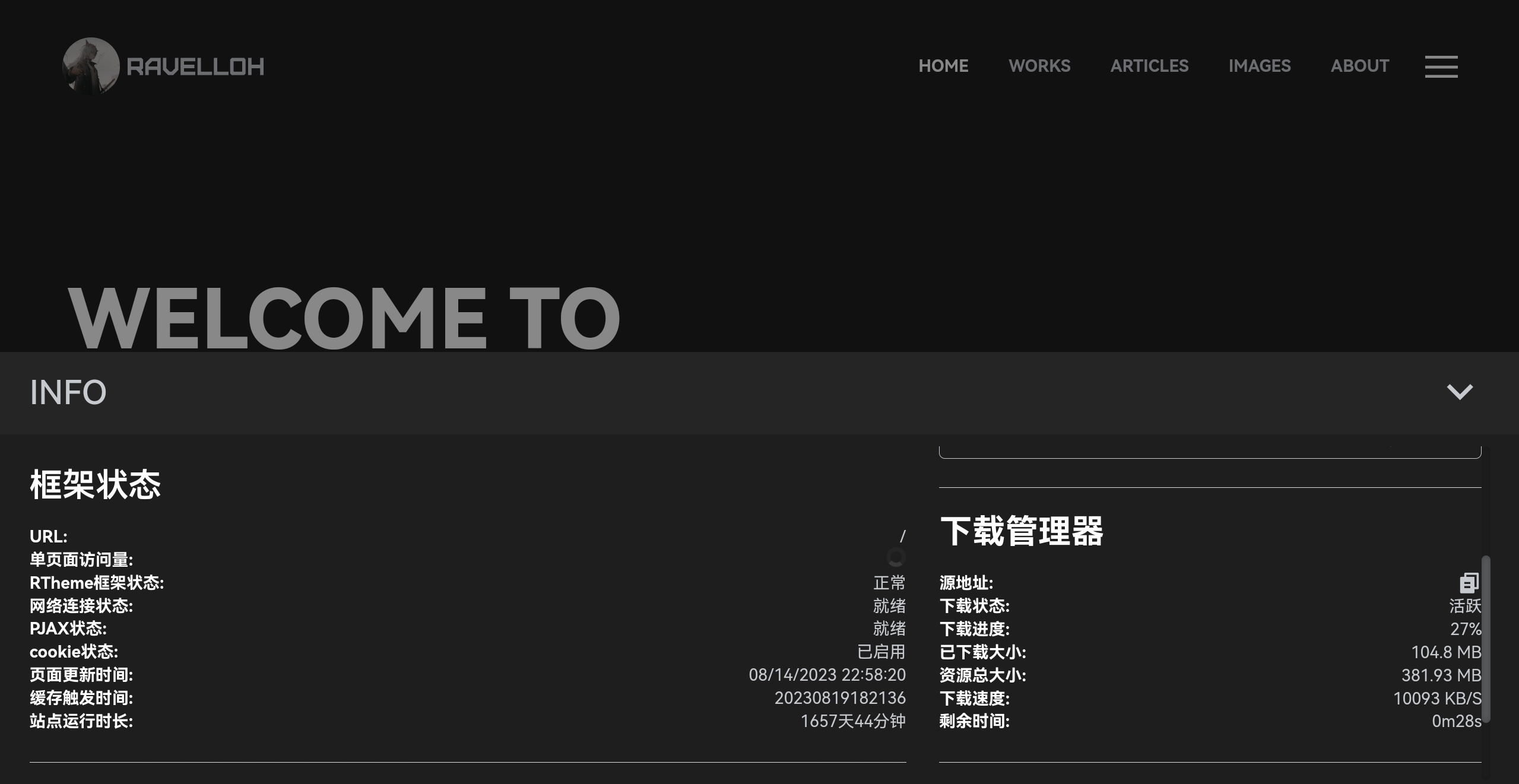
RTheme使用Github Actions在云端自动部署,无需本地干预,即可自动完成索引更新、自动订阅更新、站点地图更新、文章旁路推荐等功能。
此外,RTheme优化了自身的架构,使得其编写文章十分简单----仅需要了解HTML语法即可。你也可以选择使用Markdown编辑。之后,其组件将在渲染时自动无感添加。

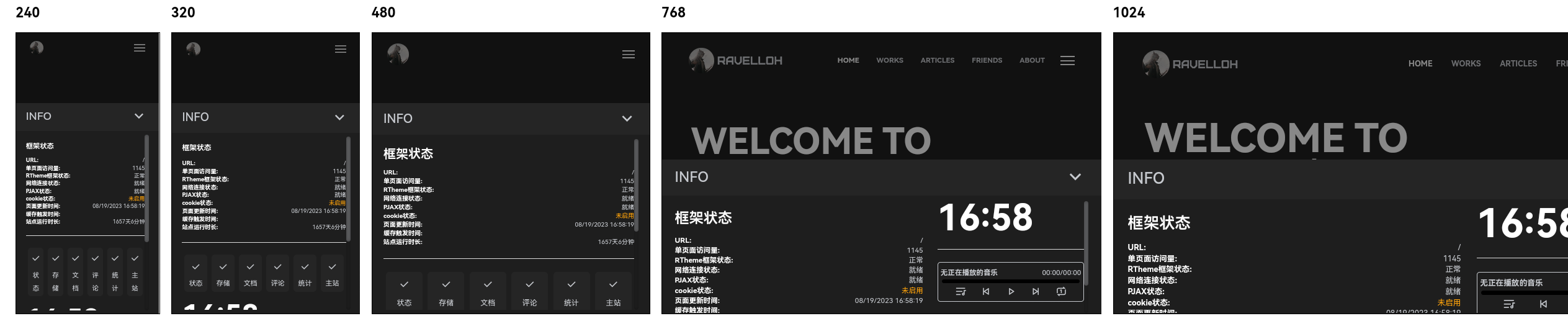
响应式
主题使用响应式设计,基准元素均使用flex/grid布局,在各尺寸屏幕上表现出色。


功能丰富
主题功能丰富,内置设置/分享/在线音乐播放/多站点测速/自动全站搜索/文章自定义排序/文章标签&分类自动索引/站点地图/RSS/Atom自动生成/文章自动推荐/内置高级下载器/主动型预加载/用户登录接口/外链截图API等等一系列功能,创造出属于极客的极致主题框架。
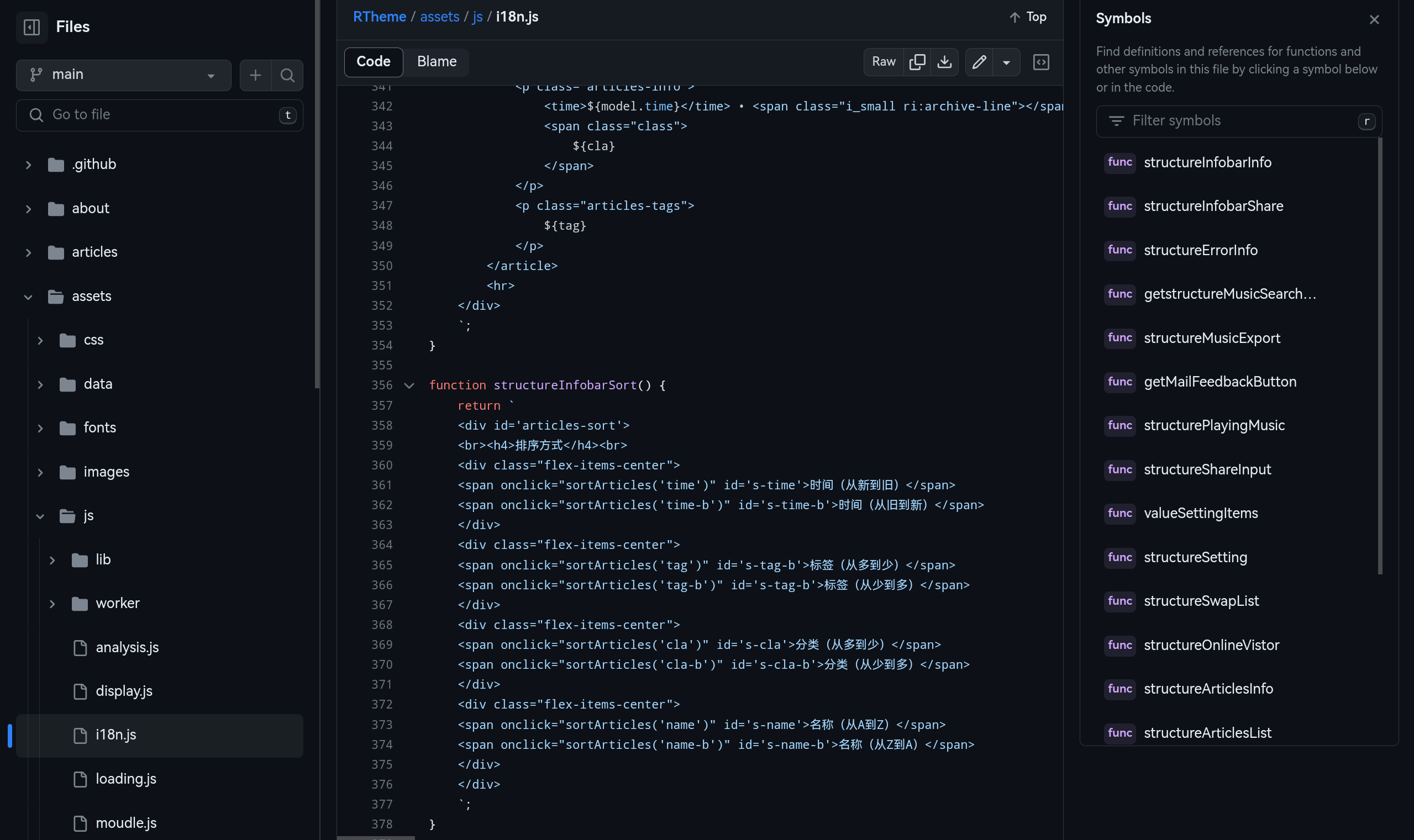
函数化
主题中除了用于管控初始化加载的loading.js,其余脚本均将各功能包装为函数,以保证其可复用性及可免依赖乱序加载。

这使得二次开发十分简单,可直接复用主题框架中的功能。
SEO友好
主题自动根据页面内容生成两种格式的sitemap,优化搜索引擎抓取。
全站搜索
主题与可持续集成的RPageSearch深度集成,以提供静态站的全站高级搜索功能。
详见RavelloH/RPageSearch。高性能/实时搜索/正则语法支持/异步/web worker/自动持续构建/可拓展数据格式,提供丰富的搜索功能。

自动订阅更新
主题基于页面内容自动生成RSS、Atom、JSON Feed三种格式的订阅信息。
高兼容性
主题最早支持到Chrome58(2017年4月19日),Firefox52(2017年3月7日),Opera45(2017年5月10日),Safari,能够提供兼容性的保障。
注:IE已死,不支持IE。
单页应用程序
主题使用PJAX技术进行页面加载,并在页面加载切换之间加入过渡动画。
另外,主题也会在页面加载时更新左下角的进度条,以展示正在加载/加载超时/加载完成/加载失败等不同场景。

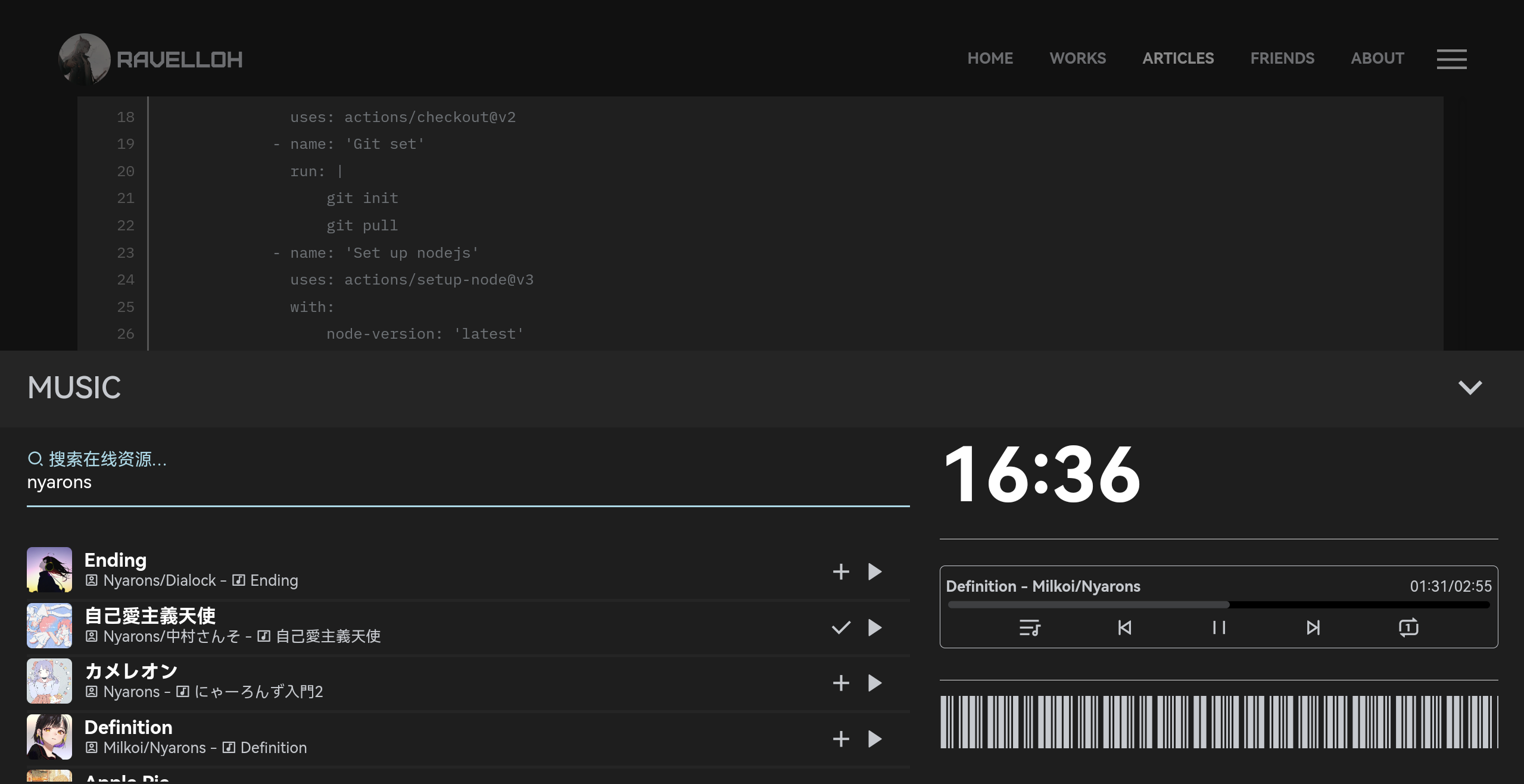
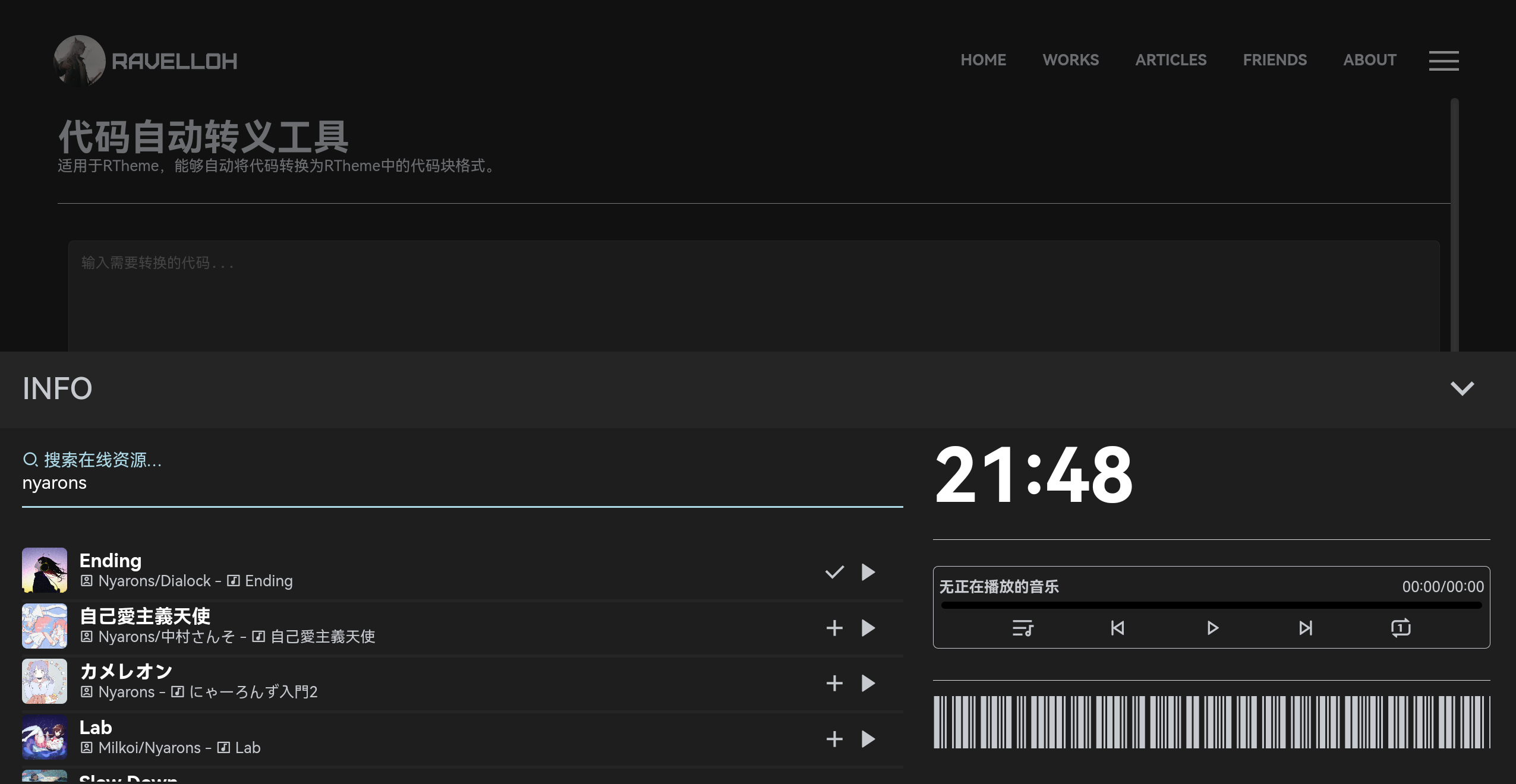
原生音乐播放器
主题内置原生音乐播放器,支持播放/切换/跳转/循环等功能,且可进行在线搜索以使用在线资源。
 也支持在文章内部加入音乐播放器,来调用主题的播放器进行播放。
也支持在文章内部加入音乐播放器,来调用主题的播放器进行播放。

过渡自然
主题内置顺滑的元素切换函数switchElementContext(),以保证元素切换的顺滑自然。
轻量化&原生实现
主题本体大小小于600KB,无任何框架,保证了其高速的加载性能。

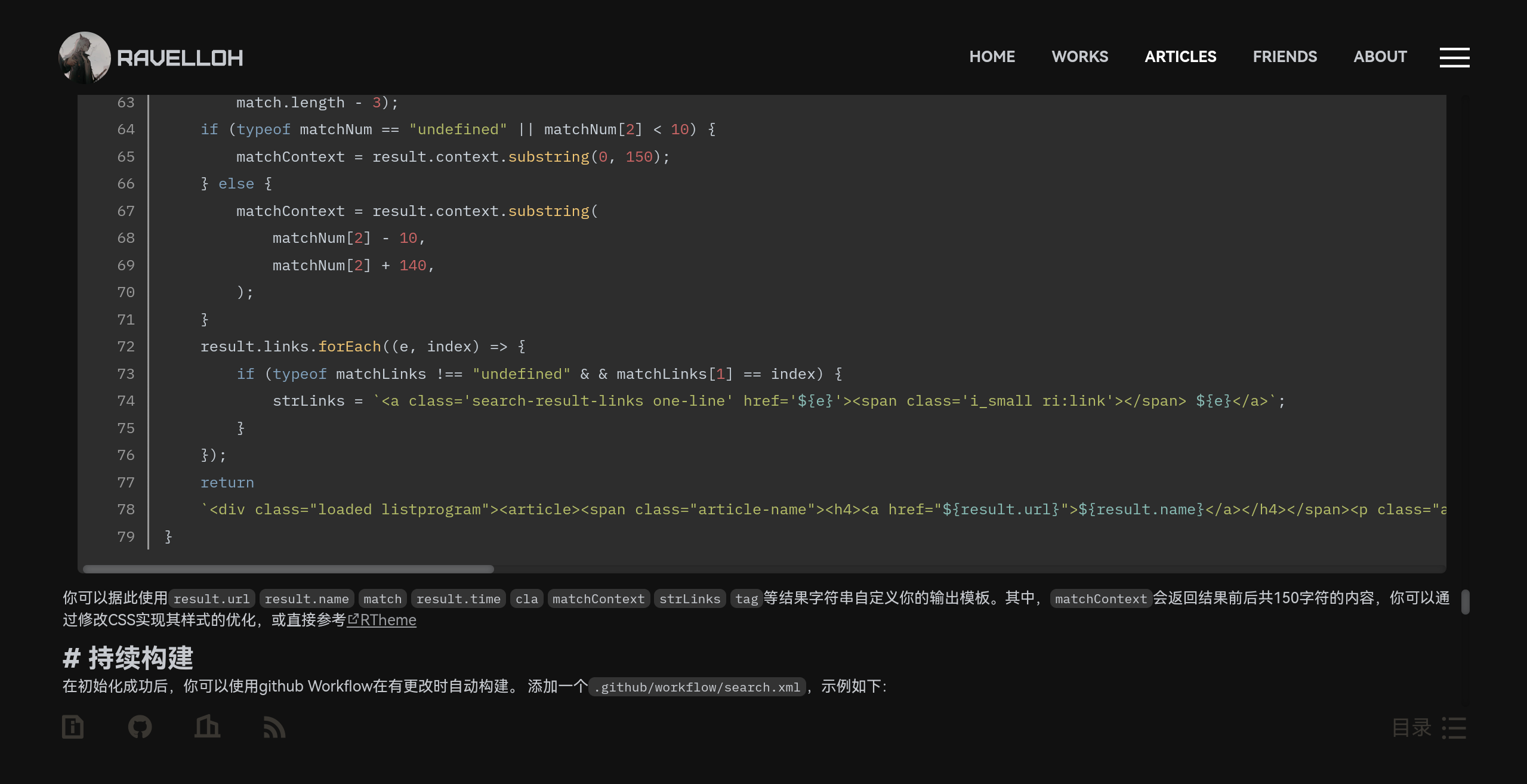
代码高亮
主题使用highlight.js代码高亮,并在其基础上使用Web Worker并行加载,防止页面阻塞。

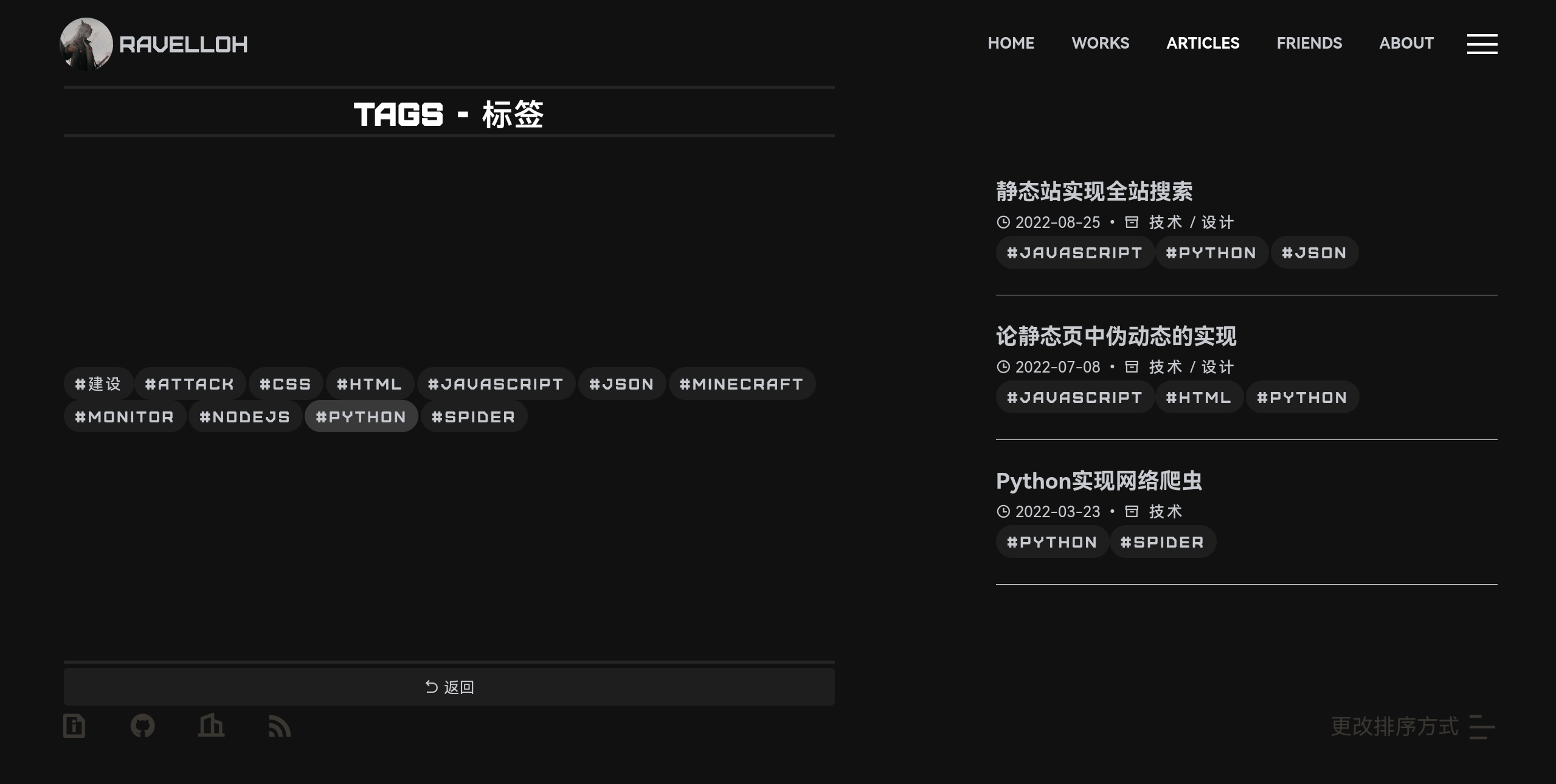
标签&分类自动索引
主题能自动根据文章信息索引具有相应标签/分类的文章,无需干预。

语言自定义
主题的语言文件包单独成文件,你可以根据自己的需要更改模板,也可实现其国际化。

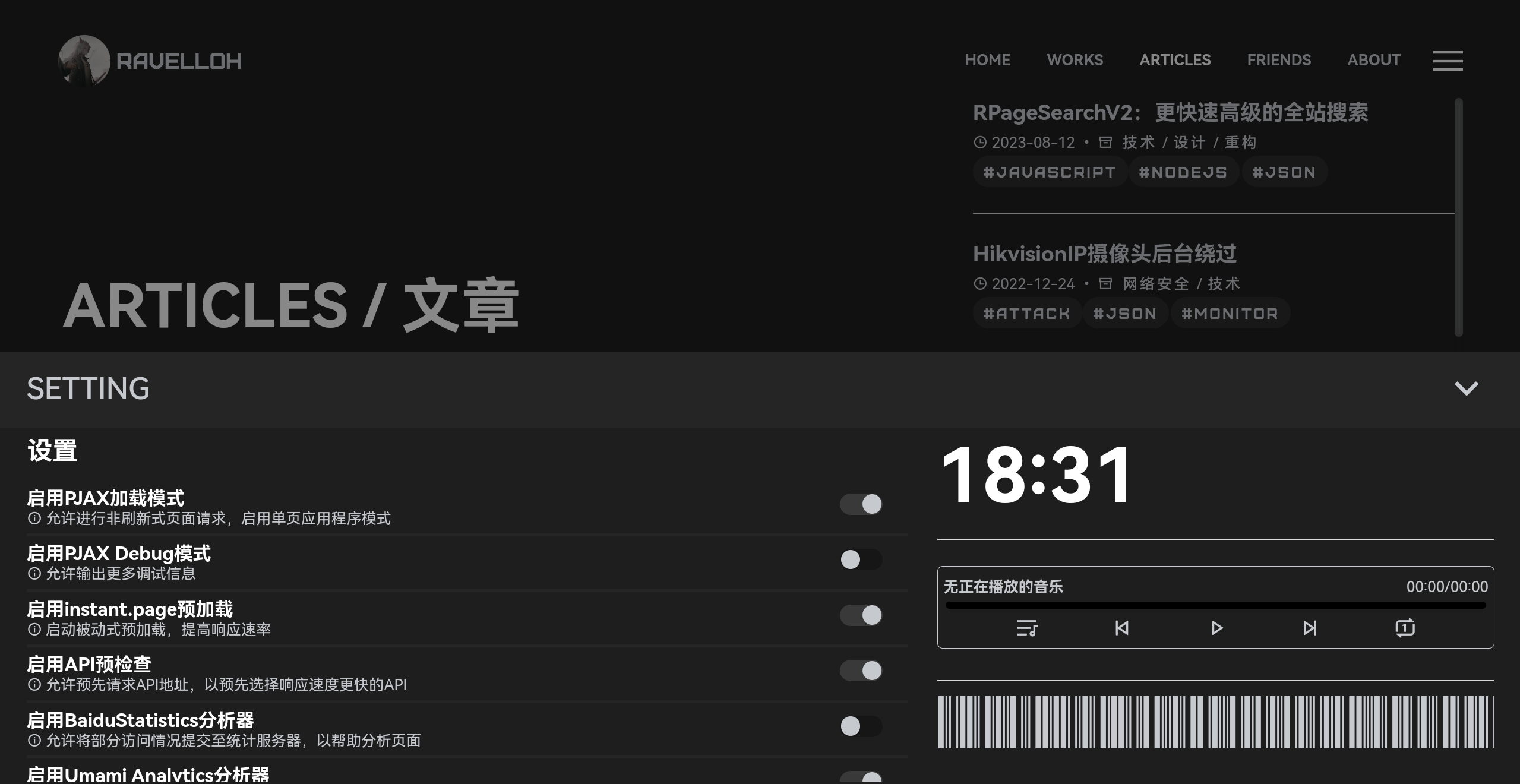
设置自定义
主题可进行各式设置,以提供个性化体验。
设置项使用cookie存储,并且使用列表快速创建,保证其易用性。


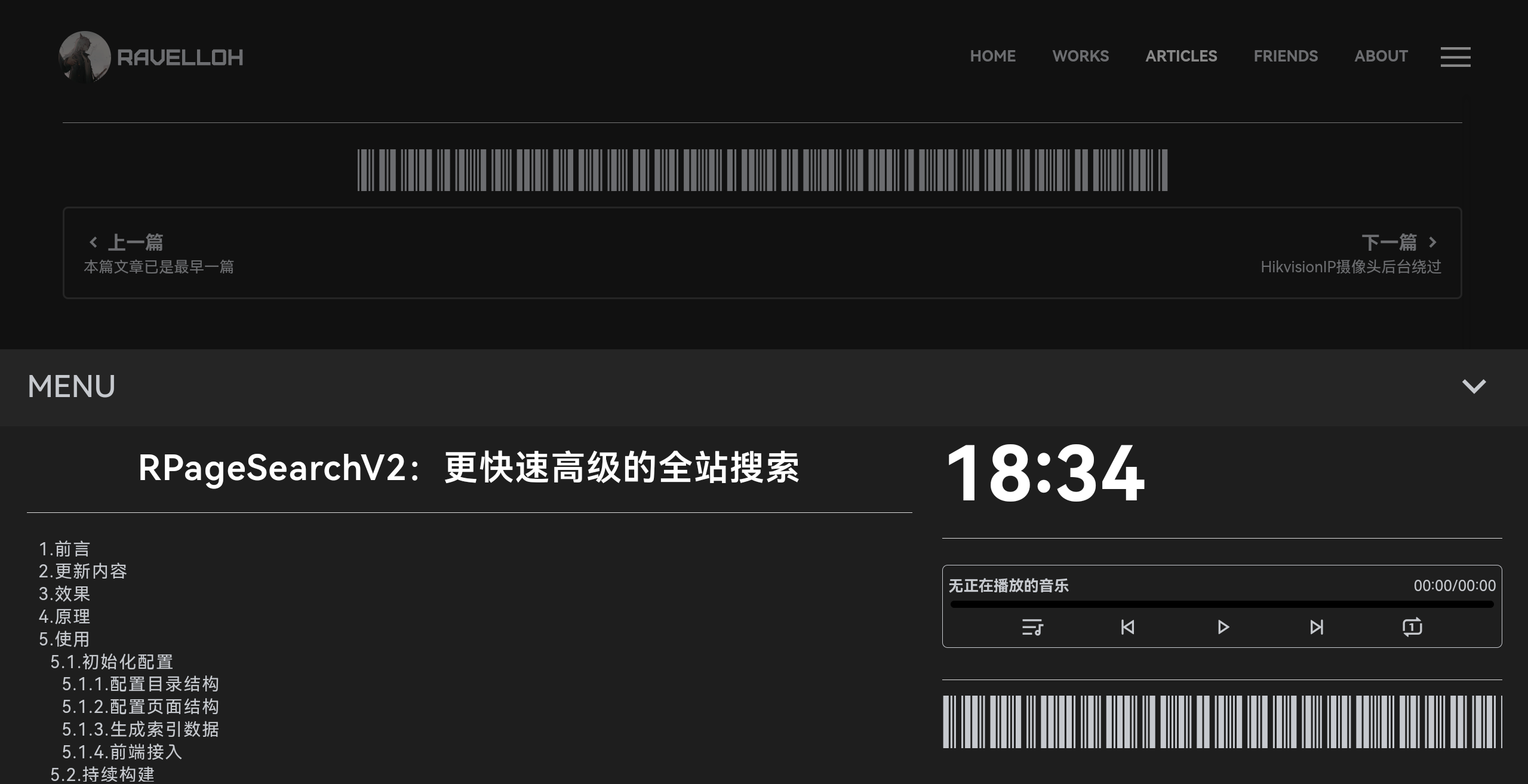
自动目录索引
主题可根据文章内标题自动生成目录,并高亮阅读项,以提高阅读体验。

文章旁路推荐
文章结尾自动推荐上一篇/下一篇文章,无需手动设置。效果见上方图片。
内置高级下载器
主题内置下载器,提高整体感。你可以在文章中使用。
详阅#箱式下载盒

使用
虽然此主题独立于其他任何静态博客生成器,不过作为标榜属于极客的主题,它使用模板化设计,你可以使用全局替换快速进行个性化配置。
参阅#部署
主题部署成功后,将包含一篇默认的Hello World的文章,其中包含语法示例与文章编发流程。
开发
欢迎改进/修复/增加主题的功能。你可以使用nodejs在本地查看更改。
git clone https://github.com/RavelloH/RTheme
cd RTheme
npm install
npx http-server -c-1
另外,也可以直接运行RTheme的build流程
cd program
npm install
node search.js
node feed.js
node fileList.js
Licence
MIT
部署
修改模板
在RTheme v3中,默认已经搭建了一套标准页面结构模板,你可以使用全局替换的方式快速自定义。
可用的模板文字及它在我的博客中的配置如下:
${siteName} RavelloH's Blog
${authorName} RavelloH
${siteURL} https://ravelloh.top
${siteDomain} ravelloh.top
${siteShareImage} https://ravelloh.top/assets/images/android-chrome-512x512.png
${nav1} images
${navName1} IMAGES
${navIcon1} ri:image-fill
${nav2} games
${navName2} GAMES
${navIcon2} ri:gamepad-fill
${nav3} unset
${navName3} unset
${navIcon3} unset
${sentence} Welcome here and fell free to check it out ...
${githubUserName} RavelloH
${authorMail} ravelloh@outlook.com
${copyrightStart} 2019
${siteStartTime} 2/03/2019 20:52:00
| 模板名 | 描述 | 示例 |
|---|---|---|
| ${siteName} | 站点名 | RavelloH's Blog |
| ${authorName} | 作者名 | RavelloH |
| ${siteURL} | 站点链接。包含协议,无需尾缀斜杠 | https://ravelloh.top |
| ${siteDomain} | 域名。用于标识可信域名 | ravelloh.top |
| ${siteShareImage} | 分享时展示的图片 | https://ravelloh.top/assets/images/android-chrome-512x512.png |
| ${nav1} | 侧边菜单栏的可设置项的路径 | images |
| ${navName1} | 侧边菜单栏的可设置项的显示名称,一般大写 | IMAGES |
| ${navIcon1} | 侧边菜单栏的可设置项的显示图标 | ri:image-fill |
| ${nav2} | 侧边菜单栏的可设置项的路径 | games |
| ${navNam2} | 侧边菜单栏的可设置项的显示名称,一般大写 | GAMES |
| ${navIcon2} | 侧边菜单栏的可设置项的显示图标 | ri:gamepad-fill |
| ${nav3} | 侧边菜单栏的可设置项的路径 | - |
| ${navName3} | 侧边菜单栏的可设置项的显示名称,一般大写 | - |
| ${navIcon3} | 侧边菜单栏的可设置项的显示图标 | - |
| ${sentence} | 显示在主页中的一段句子 | Welcome here and fell free to check it out ... |
| ${githubUserName} | Github用户名 | RavelloH |
| ${authorMail} | 站长联系邮箱 | ravelloh@outlook.com |
| ${copyrightStart} | 建站开始时间的年份 | 2019 |
| ${siteStartTime} | 建站时间 | 2/03/2019 20:52:00 |
没有也没关系,下面提供四种方法:
使用VSCode
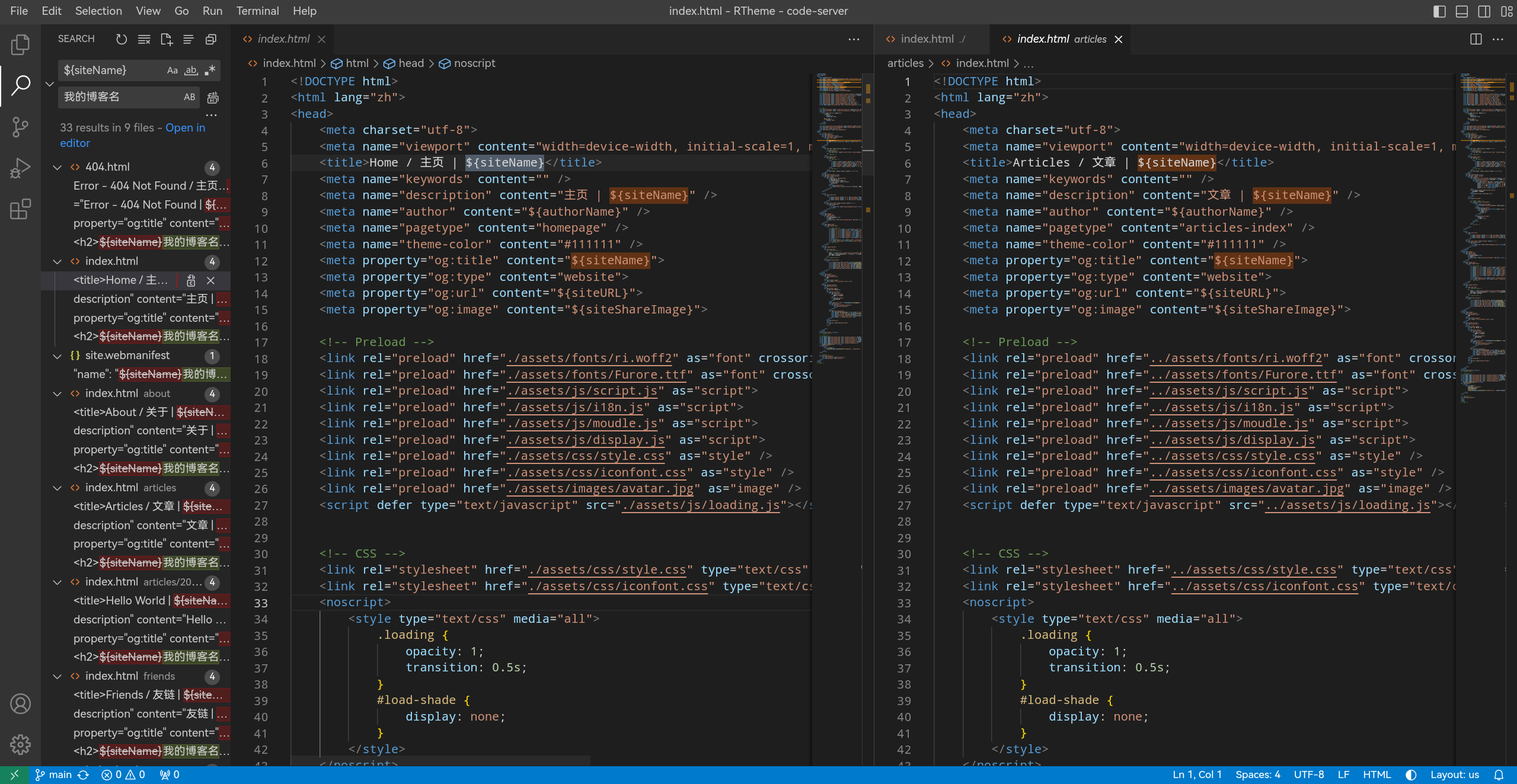
在本地使用VSCode需要先拉取代码到本地。参阅#下载。之后,你可以使用编辑器的替换功能逐项全部替换。

使用Github Dev
你也可以使用Github Dev,只需要将你自己的仓库中的github.com替换为github.dev即可使用。无需再拉取代码,直接替换即可。替换操作同#使用VSCode
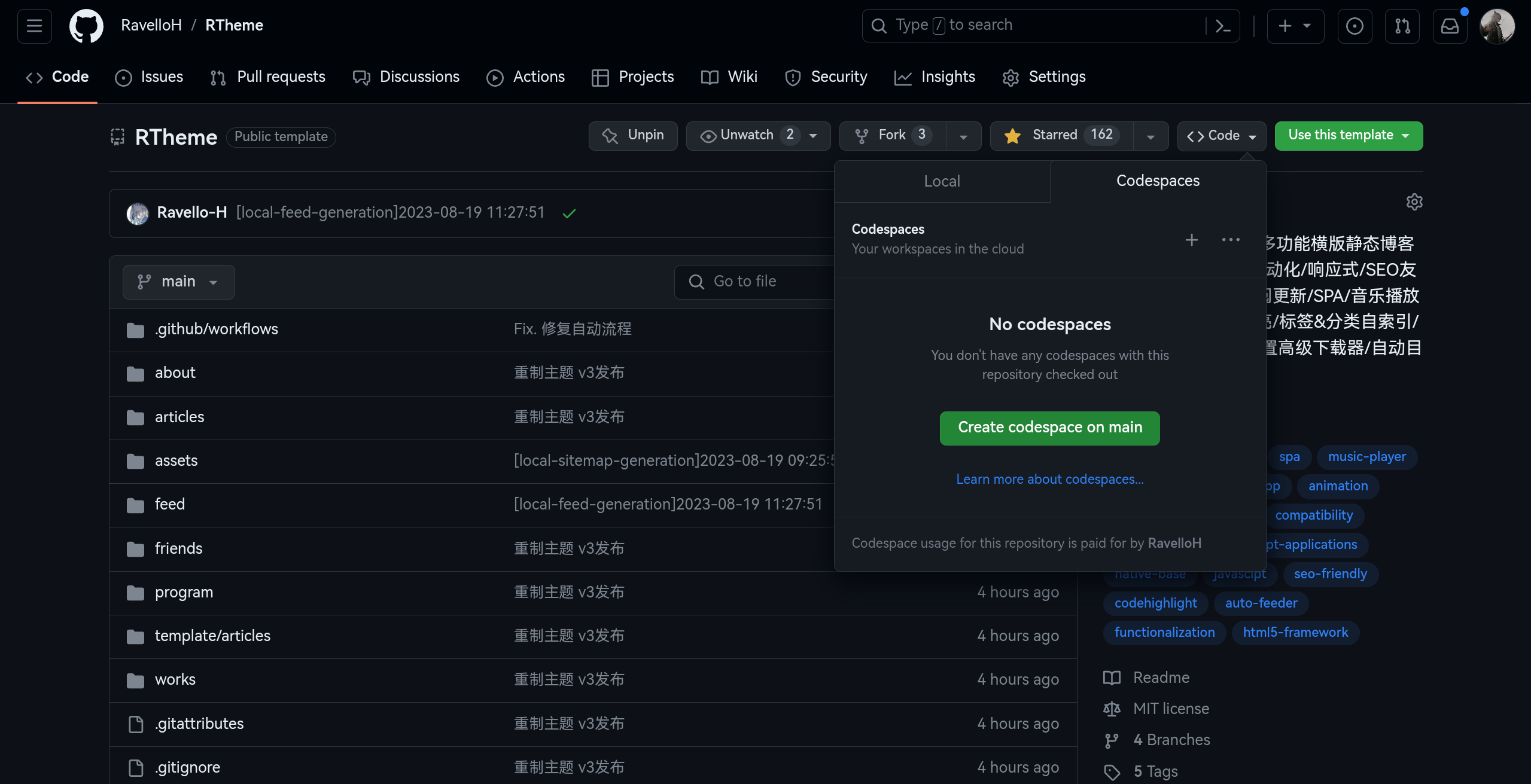
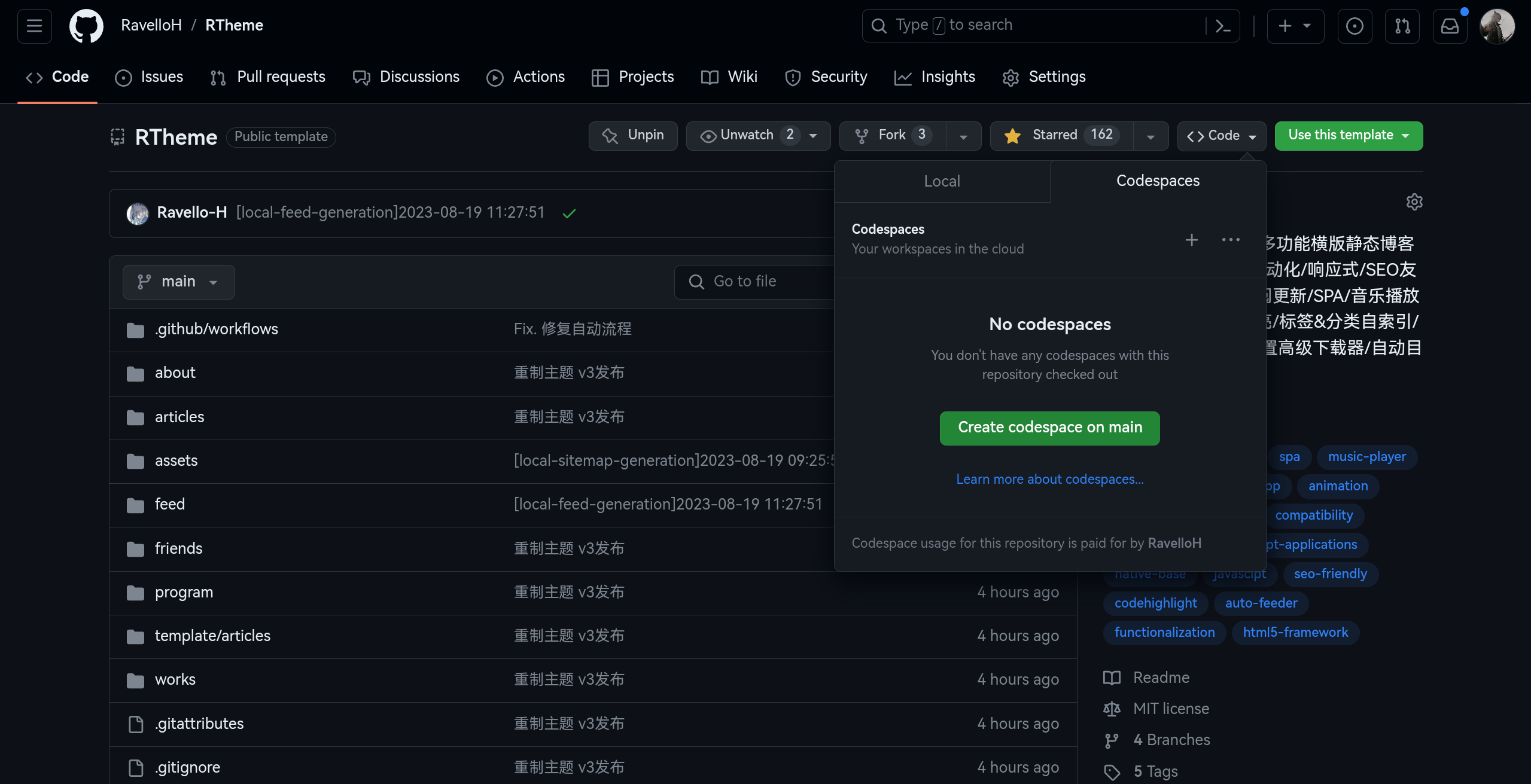
使用Github CodeSpace
你可以在你自己的仓库中使用CodeSpace。 之后的操作方式与#使用VSCode相同。
之后的操作方式与#使用VSCode相同。
使用code-server
上面的操作需要你有一个Github账号,如果你没有账号,你可以使用我部署在Repl.it上的code-server。Code Server 默认的密码是
RavelloH,你可以自由clone并替换代码。
修改内容
在模板修改完成后,主题基本上就配置完成了。不过,你可能会想修改部分页面的默认文字。直接转到相应页面,修改其内容即可。
在此过程中,你可以自由使用各种html语法。不过注意:只有在
#viewmap中所做的编辑才会被展示出来。其余地方的编辑,因为页面是PJAX加载,你需要将每个页面的内容全部修改才能保证它在各个页面上表现相同。
支持的语法展示
段落分隔
<p>
这是一个普通段落。
</p>
<p>
这是第二个段落。
</p>
<p class="center">
这是个居中的段落。
</p>
这是一个普通段落。
这是第二个段落。
这是个居中的段落。
标题
h1表示文章的主标题,所以文章内容中可用的超链接包括h2 h3 h4 h5 h6。主题会自动标题渲染锚点、样式?目录等,所以在使用时只需要使用标准html格式:
<h2>这是一个h2标题</h2>
<h3>这是一个h3标题</h3>
超链接
超链接在RTheme中一共分六种,可以按需使用。
其中,三种高级超链接(箱式超链接、箱式音乐盒、箱式下载盒)使用时的语法基本与普通超链接相同,不过要使用它们需要在普通超链接的基础上添加type属性来注明它们的类型。
内部超链接
<a href="/articles/">这是一个指向/articles/的内部超链接</a>,它的颜色跟其他的字体有区别,但是没有图标和下划线。
<a href="https://ravelloh.top/" class="noline">这是一个指向https://ravelloh.top/的外部超链接</a>,它有一个名为<code>noline</code>的类名,所以跟内部链接表现相同。
这是一个指向https://ravelloh.top/的外部超链接,它有一个名为
noline的类名,所以跟内部链接表现相同。
外部超链接
<a href="/articles/" class="link">这是一个指向/articles/的内部超链接</a>,但是它有一个名为<code>link</code>的类名,所以它表现的与外部链接相同。
<a href="https://ravelloh.top/">这是一个指向https://ravelloh.top/的外部超链接</a>,它具有下划线和图标来表示它指向站外。
link的类名,所以它表现的与外部链接相同。这是一个指向https://ravelloh.top/的外部超链接,它具有下划线和图标来表示它指向站外。
主题会自动为目标为http或https的超链接添加此样式,不过你可以设置
noline的类名来取消此样式。
按钮式超链接
<a href="/articles/" class="button">Articles</a>
<a href="/works/" class="button">Works</a>
<a href="/about/" class="button">About</a>
箱式超链接
箱式超链接依赖我自己搭建的网页截图API,不过,你也可以自己部署。它的使用方式十分简单,主题会自动添加额外的属性。
<a href="https://ravelloh.top/" type="link-box">RavelloH's Blog</a>
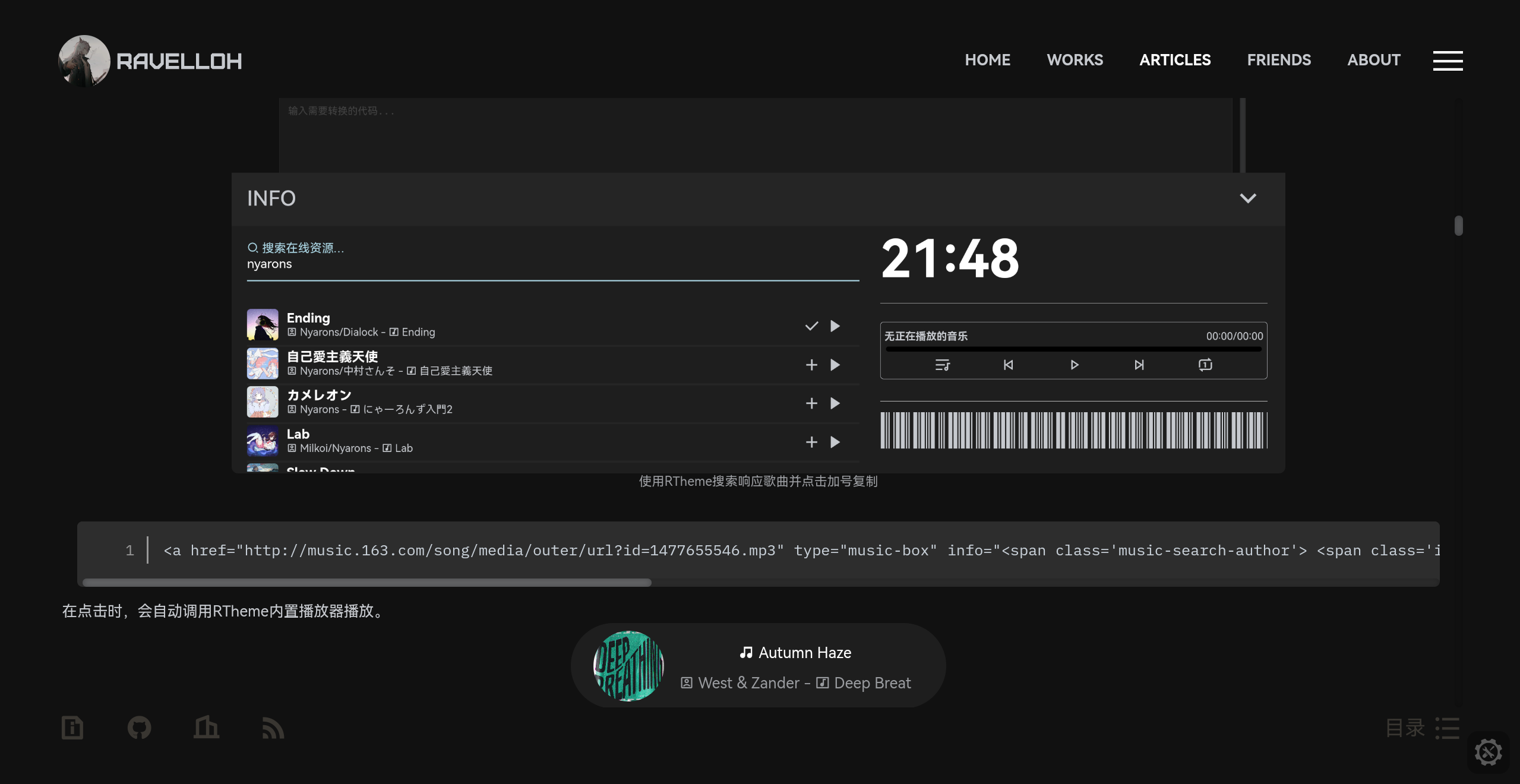
箱式音乐盒
"+"复制超链接。之后,将其粘贴到文档内即可。RTheme会自动生成相应结构及信息。

<a href="http://music.163.com/song/media/outer/url?id=1477655546.mp3" type="music-box" info="<span class='music-search-author'> <span class='i_small ri:account-box-line'></span> West & Zander - <span class='i_small ri:mv-line'></span> Deep Breathing</span>" src="http://p1.music.126.net/FDE2goZS7DJ3HhIBFsQEMQ==/109951165303988707.jpg">Autumn Haze</a>
Autumn Haze 你也可以手动设置,需要设置的项如下:
| 项 | 描述 | 默认值 |
|---|---|---|
| type | 设置为music-box以启用音乐盒 | undefined |
| href | 指向的音乐文件链接 | undefined |
| info(可选) | 显示的音乐附加信息,会在第二行显示 | "无更多信息" |
| src(可选) | 显示的封面图像 | /assets/images/music.jpg |
箱式下载盒
<a href="https://drive.ravelloh.top/api/raw/?path=/video/%E9%AC%BC%E6%B3%A35.mp4" type="download-box">鬼泣5测试视频.mp4</a>
信息栏
<div class="info">
这是个普通信息栏。
</div>
<div class="info-success">
这个信息栏可以用来表示成功的消息。
</div>
<div class="info-warning">
这个信息栏可以用来表示警告的消息。
</div>
<div class="info-alert">
这个信息栏可以用来表示失败的消息。
</div>
<div class="info-alert center">
<span class="i_small ri:spam-line"></span> 这是个居中的信息栏,并且带有小图标。
</div>
代码
行内代码
你可以直接使用<code>内容</code>来插入行内代码,效果如本句。
代码块
带有行数显示的代码块
因此,我做了个自动转换器,可以直接转换为此格式代码。https://ravelloh.top/tools/code/
codeline的代码块会被自动语法高亮。你可以删除此类名来禁用对单个代码块的语法高亮。
<div class="codeline">
<pre>
<span><details> </span>
<span> <summary>Show</summary></span>
<span> <!-- readme-tree start --></span>
<span> <!-- readme-tree end --></span>
<span></details></span>
</pre>
</div>
<details>
<summary>Show</summary>
<!-- readme-tree start -->
<!-- readme-tree end -->
</details>
无行数代码块
<pre>
<code class="language-js">
function getSearchData() {
if (typeof searchData == "undefined") {
return new Promise((resolve, reject) => {
fetch(dataFilePath, {})
.then((response) => response.json())
.then((data) => {
searchData = data;
resolve(data);
});
}).catch((err) => {
throw err;
});
} else {
return Promise.resolve(searchData);
}
}
function search(keyword) {
let start = new Date().getTime();
if (keyword == "" || keyword == ".") {
return false;
}
searchWord = HTMLDecode(keyword);
getSearchData().then((data) => {
if (typeof searchWorker == "undefined") {
searchWorker = new Worker(workerPath);
}
searchWorker.onmessage = (result) => {
let end = new Date().getTime();
let data = result.data;
console.log(`查询操作用时${end - start}MS`);
if (data.length == 0) {
console.log("未找到有关选项");
return false;
}
let resultHTML = "";
data.forEach((e, index) => {
resultHTML += structureSearchResult(e);
});
console.log(resultHTML); // 结果输出
};
searchWorker.postMessage([data, searchWord]);
});
}
</code>
</pre>
function getSearchData() {
if (typeof searchData == "undefined") {
return new Promise((resolve, reject) => {
fetch(dataFilePath, {})
.then((response) => response.json())
.then((data) => {
searchData = data;
resolve(data);
});
}).catch((err) => {
throw err;
});
} else {
return Promise.resolve(searchData);
}
}
function search(keyword) {
let start = new Date().getTime();
if (keyword == "" || keyword == ".") {
return false;
}
searchWord = HTMLDecode(keyword);
getSearchData().then((data) => {
if (typeof searchWorker == "undefined") {
searchWorker = new Worker(workerPath);
}
searchWorker.onmessage = (result) => {
let end = new Date().getTime();
let data = result.data;
console.log(`查询操作用时${end - start}MS`);
if (data.length == 0) {
console.log("未找到有关选项");
return false;
}
let resultHTML = "";
data.forEach((e, index) => {
resultHTML += structureSearchResult(e);
});
console.log(resultHTML); // 结果输出
};
searchWorker.postMessage([data, searchWord]);
});
}
引用
<blockquote>
曾经有人说过,....
</blockquote>
曾经有人说过,....
文字控件
<h4>粗体</h4>
你可以<b>加粗</b>一段文字。
<h4>强调</h4>
你可以<strong>强调</strong>一段文字。
<h4>斜体</h4>
你可以<em>斜体显示</em>一段文字。
<h4>下划线</h4>
你可以为一段文字添加<u>下划线</u>。
<h4>删除线</h4>
你可以<del>删除</del>一段文字。
<h4>添加线</h4>
你可以<ins>添加</ins>一段文字。
<h4>键盘文本</h4>
你可以用<kdb>TAB</kdb>和<kdb>SHITF</kdb>+<kdb>TAB</kdb>来在网页中移动。
<h4>行内引用</h4>
《国语·周语下》是<q>众口铄金,积毁销骨</q>的出处。
<h4>引用来源</h4>
这篇文章来源于<cite><a href="https://ravelloh.top/articles/20230815/">RavelloH的博客</a></cite>。
<h4>突出显示</h4>
<mark>这段文字</mark>是高亮突出显示的。
<h4>注音</h4>
<ruby>汉 <rp>(</rp><rt>han</rt><rp>)</rp> 字 <rp>(</rp><rt>zi</rt><rp>)</rp></ruby>
<h4>下标</h4>
这段文本包含 <sub>下标</sub>
<h4>上标</h4>
这段文本包含 <sup>上标</sup>
粗体
你可以加粗一段文字。强调
你可以强调一段文字。斜体
你可以斜体显示一段文字。下划线
你可以为一段文字添加下划线。删除线
你可以添加线
你可以添加一段文字。键盘文本
你可以用行内引用
《国语·周语下》是众口铄金,积毁销骨的出处。
引用来源
这篇文章来源于RavelloH的博客。突出显示
这段文字是高亮突出显示的。注音
汉 字下标
这段文本包含 下标上标
这段文本包含 上标媒体内容
图片
alt信息将会被主题显示在图片底部。
<img src="https://drive.ravelloh.top/api/raw/?path=/img/Sekiro%E2%84%A2_%20Shadows%20Die%20Twice_20220827210734.jpg" alt="游戏《只狼-影逝二度》中的成就截图">

视频
<video src="https://drive.ravelloh.top/api/raw/?path=/video/鬼泣5_片段.mp4" controls="controls"></video>
音频
你可以使用传统的audio标签来嵌入音频,不过实际上更好的选择是使用RTheme的内置播放器。你可以参考#箱式音乐盒来配置。
时间
<time>2023-08-14 10:46:53</time>
大型文本框
<textarea name="test" id="test" rows="4" cols="40" placeholder="这是一个文本框"></textarea>
表格
<table>
<thead>
<tr>
<th>功能名</th>
<th>描述</th>
<th>可选值</th>
<th>默认值</th>
</tr>
</thead>
<tbody>
<tr>
<td>showall</td>
<td>是否展示所有文件及目录</td>
<td>yes/no</td>
<td>yes</td>
</tr>
<tr>
<td>showdirectoryname</td>
<td>仅展示文件夹名</td>
<td>yes/no</td>
<td>no</td>
</tr>
<tr>
<td>showchangetime</td>
<td>显示更改时间(废弃参数,不可用)</td>
<td>-</td>
<td>no</td>
</tr>
<tr>
<td>showsize</td>
<td>以字节为单位,显示文件大小</td>
<td>yes/no</td>
<td>no</td>
</tr>
<tr>
<td>showallname</td>
<td>显示相对路径</td>
<td>yes/no</td>
<td>no</td>
</tr>
<tr>
<td>ignoregit</td>
<td>隐藏.git文件</td>
<td>yes/no</td>
<td>yes</td>
</tr>
</tbody>
</table>
| 功能名 | 描述 | 可选值 | 默认值 |
|---|---|---|---|
| showall | 是否展示所有文件及目录 | yes/no | yes |
| showdirectoryname | 仅展示文件夹名 | yes/no | no |
| showchangetime | 显示更改时间(废弃参数,不可用) | - | no |
| showsize | 以字节为单位,显示文件大小 | yes/no | no |
| showallname | 显示相对路径 | yes/no | no |
| ignoregit | 隐藏.git文件 | yes/no | yes |
列表
<ul>
<li>Coffee</li>
<li>Tea
<ul>
<li>Black tea</li>
<li>Green tea
<ol>
<li>China</li>
<li>Africa</li>
</ol>
</li>
</ul>
</li>
<li>Milk</li>
</ul>
- Coffee
- Tea
- Black tea
- Green tea
- China
- Africa
- Milk
分隔线
主题中的分割线一共分为两种,你可以在其中自由使用。
它们的区别是,有light类名的hr标签会比默认标签更细、边距更小,推荐在文章内部使用。
同时,为了保证一定的段落间隔,推荐在使用时加上两个br标签,总体如下:
<br><br><hr class="light">
<hr class="light">
<hr>
图标
RTheme使用Remix icon作为本体的默认图标集。你可以自由使用持续更新的超过2500个风格统一的图标。
使用方法非常简单,但首先你需要找到你需要的图标:
Icones.js - Remix Icon
你可以在其中搜索来找到你需要的图标。之后,单击需要的图标,复制其名称(格式如ri:xxxxx)
![]() 之后,你可以这样使用该图标:
之后,你可以这样使用该图标:
<span class="i_small ri:thumb-up-fill"></span>
除了
i_small,主题中内置5种不同大小的图标,你可以自由使用。
<span class="i_small ri:thumb-up-fill"></span><br>
<span class="i_mini ri:thumb-up-fill"></span><br>
<span class="i ri:thumb-up-fill"></span><br>
<span class="i_big ri:thumb-up-fill"></span><br>
<span class="i_large ri:thumb-up-fill"></span><br>
编写并发布文章
你可以使用上文中的HTML语法或转换成HTML的markdown语法自由创作。之后,使用下面的步骤来发布它:
确定文章信息
你需要确定文章的信息。这包括如下信息:| 值 | 描述 |
|---|---|
| ${articlesName} | 文章的标题,不宜过长 |
| ${articlesPath} | 指定其在/articles/文件夹中的路径,默认应该是一串无分隔的日期,如20230815 |
| ${articlesTime} | 文章的发布日期,如2023-08-15 |
| ${articlesClass} | 文章的分类,数量不限 |
| ${articlesTag} | 文章的标签,数量不限 |
| ${articlesContext} | 文章的内容 |
复制模板文件
前往你的主题根目录下的/articles/文件夹,创建一个新的文件夹用于保存你的新文章。建议这个新的文件夹名为${articlesPath},也就是一串无分隔的日期,能表示其发布时间,如20230815。这样可以帮助搜索引擎索引此文章。
复制文件,将根目录下的模板文件
/template/articles/index.html复制到你的新文章的位置/articles/${articlesPath}/index.html。
更改文章信息
编辑你复制到新位置的新文章,修改其中的变量。变量包括#确定文章信息中的6个变量。你可以an自己的需要,增加或减少文章的分类和标签的数量。默认情况下,模板中提供了3个标签和3个分类。
在此过程中,你可以随时预览文章的显示效果。你需要先安装
Node.js环境,之后使用命令行工具转到主题根目录,之后运行:
npx http-server -c-1
http://localhost:8080
更改索引信息
等到文章更改完毕后,打开/articles/index.html,添加你的新文章。它的模板内容如下:
<div class="loading listprogram">
<article>
<span class="article-name">
<h4><a href="/articles/${articlesPath}/">${articlesName}</a></h4>
</span>
<p class="articles-info">
<time>${articlesTime}</time> • <span class="i_small ri:archive-line"></span>
<span class="class">
<a>${articlesClass}</a>/
<a>${articlesClass}</a>/
<a>${articlesClass}</a>
</span>
</p>
<p class="articles-tags">
<a>${articlesTag}</a>
<a>${articlesTag}</a>
<a>${articlesTag}</a>
</p>
</article>
<hr>
</div>
发布更改
至此,你的新文章已经添加完成。如果你使用Github存储主题,直接使用git提交即可。RTheme框架会在云端自动使用Github Actions来为你的文章更新索引、订阅信息及站点地图、旁路推荐等。不过,如果没有使用Github,你也可以在本地提前运行。转到你的主题根目录,运行以下命令:
cd program
npm install
node search.js
node feed.js
node fileList.js
git pull
git status
git add .
git commit -m "添加新文章"
git push
高级
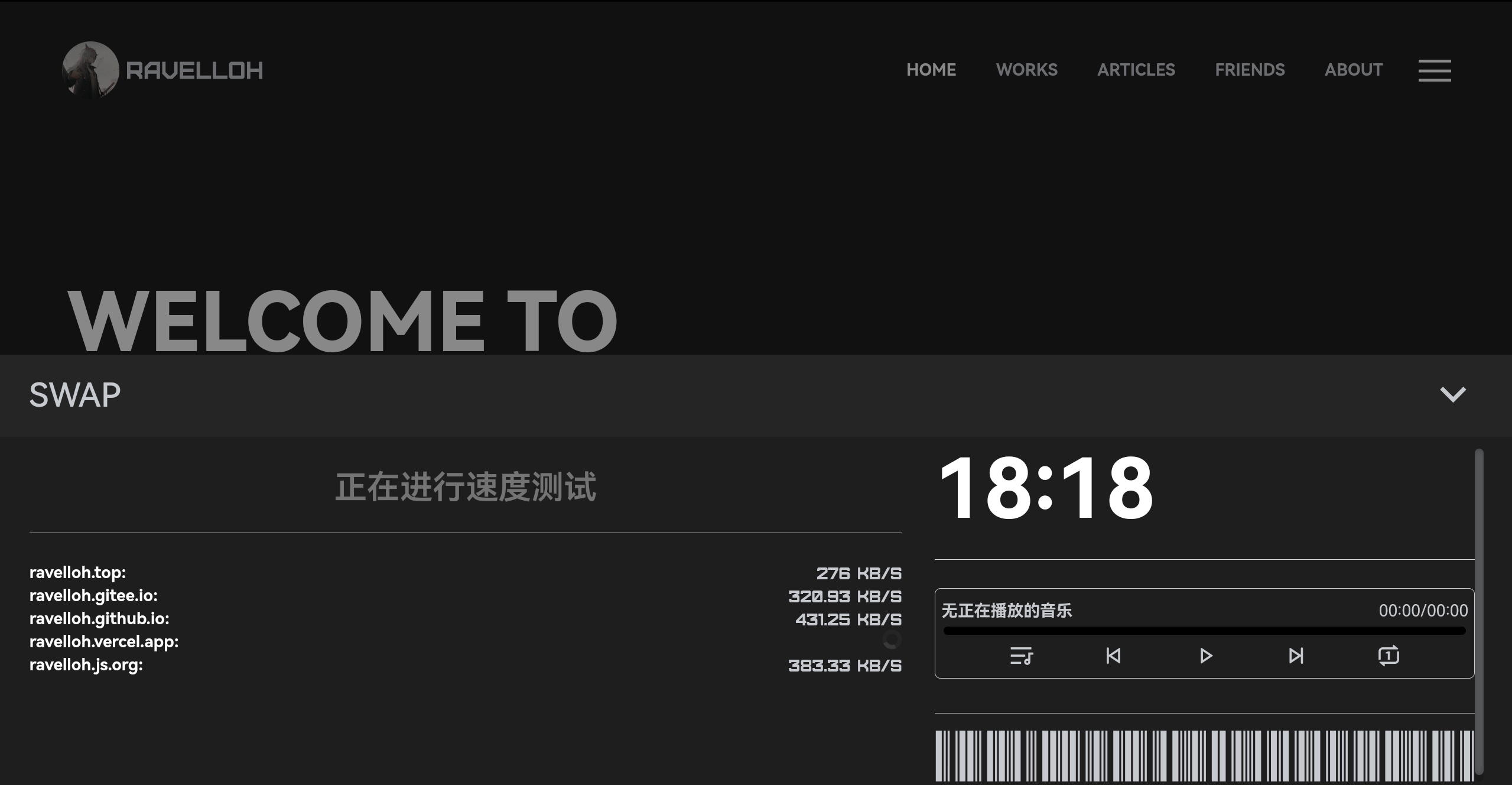
配置多站点
RTheme自带多站点自动测速选优功能。
 启用该功能,需要在
启用该功能,需要在/assets/js/loading.js中更改trustDomain的定义。如果你正常配置了主题,这个列表里应该会包含一个你的域名。
如果你有多个域名,你可以将其放在里面来启用负载均衡。格式如下:
trustDomain = [
'ravelloh.top',
'ravelloh.gitee.io',
'ravelloh.github.io',
'ravelloh.vercel.app',
'ravelloh.js.org',
];
配置feed信息
主题自带的feed中的信息需要你手动修改。转到/program/feed.js,修改其中的信息。
你需要修改的信息有两部分,其余的信息不要随便修改,除非你知道自己正在做什么,以及接下来会发生什么。
要修改的部分及其相应的作用如下:
const siteDomain = 'https://ravelloh.top'; // 你的站点域名
const authorINFO = { // 你的个人信息
name: 'RavelloH',
email: 'ravelloh@outlook.com',
link: 'https://ravelloh.top/',
};
const feed = new Feed({
title: "RavelloH's Blog / RavelloH的博客", // 标题
description: 'RSS - 博客文章订阅更新', // 描述
id: 'http://ravelloh.top/', // id
link: 'http://ravelloh.top/', // 链接
language: 'zh', // 语言
image: 'https://ravelloh.top/assets/images/avatar.jpg', // 封面
favicon: 'https://ravelloh.top/favicon.ico', // 站点图标
copyright: `Copyright © 2019 - ${new Date().getFullYear()} RavelloH. All rights reserved.`, // 版权信息
generator: 'https://github.com/RavelloH/local-feed-generation', // 生成器信息
feedLinks: { // 订阅链接
json: 'https://ravelloh.top/feed/feed.json',
atom: 'https://ravelloh.top/feed/atom.xml',
rss: 'https://ravelloh.top/feed/rss.xml',
},
author: authorINFO,
});
配置边缘服务
Twikoo评论
默认情况下,Twikoo处于开启状态。要使用Twikoo,只需要在/assets/js/display.js中,修改函数loadComment()的定义,将其中包含的envId: ''(大概在第304行左右)修改为envId: '这里填写你的envId'。至于如何获取envId,详见Twikoo的文档: 快速上手 - 通过CDN引入
Umami统计
你首先需要一个Umami服务。可以选择自建、Umami Cloud或者使用我的Umami。如果你需要使用我的Umami服务,那最好在评论区评论一下并留下邮箱,我单独给你创建一个账号。
不过,我也创建了几个Umami的公共用户,你可以用来试试。
密码:123456
账号:public2
密码:123456
账号:public3
密码:123456
之后,获取你的token(详见Umami的官方文档),以及你的共享token(创建你的站点的共享链接,访问并用开发者工具查看网络信息,复制任意一个含有
x-umami-share-token的请求头的网络请求的x-umami-share-token值)。之后,你需要部署你的路由转发服务来隐藏你的Token。详见我的这个项目: Github - RavelloH/umami-api-route 然后,在
/assets/js/analysis.js中,取消注释函数initAnalytics()中的// umamiAnalytics();,然后修改getRealTimeVisitors()中的token值为你的共享token,并取消位于定义最上方的return false,之后修改函数getPageVisitors()的定义,删除其最上方的内容,并将下方的apiURL中的https://analytics.api.ravelloh.top修改为你自己的路由转发API地址。最后,转到
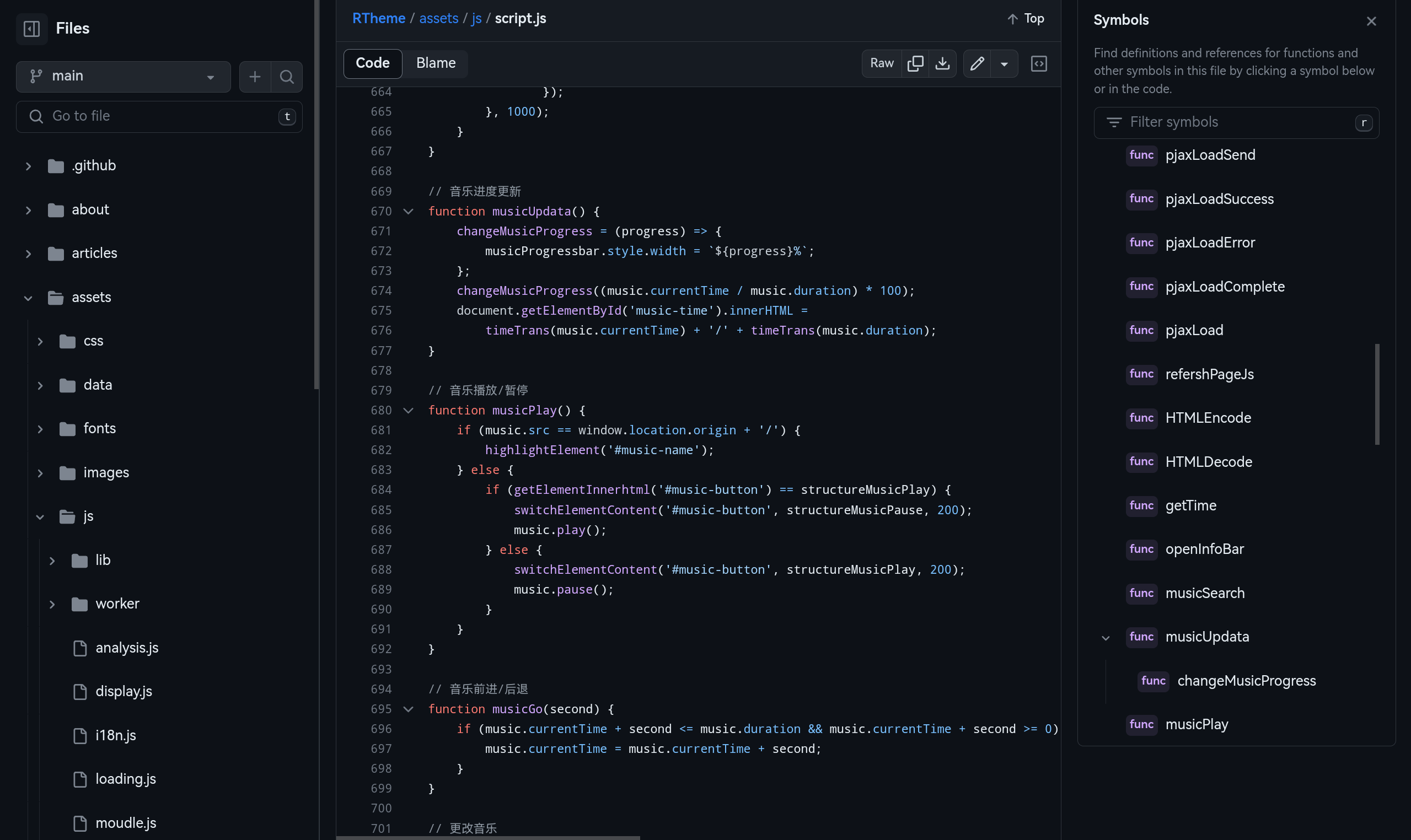
/assets/js/script.js,修改refreshInfo()的定义(大概在790行),将定义最下方的包含接入Umami字样的注释取消即可。都修改完成后,所有功能应该正常工作。
BetterStack的Uptime服务
同样,你需要先获取一个Uptime token,并建立一个转发服务。详见我的另一个项目: Github - RavelloH/uptime-api-route 之后,转到/assets/js/analysis.js,修改loadUptime的定义,将site的值修改为你的路由转发API地址。接着,转到
/assets/js/i18n.js,将其中structureInfobarInfo()的定义的返回值中最后几行的包含需要先配置Uptime字样的注释取消,最后,转到
/assets/js/script.js,修改refreshInfo()的定义(大概在790行),将定义最下方的包含接入Uptime模块字样的注释取消即可。都修改完成后,所有功能应该正常工作。
修改设置项
RTheme的设置项使用列表存储,动态创建生成,因此修改十分方便。如果你修改了上方的功能(这些功能在设置中默认存在,但被注释隐藏掉了),可以取消注释以显示它们。
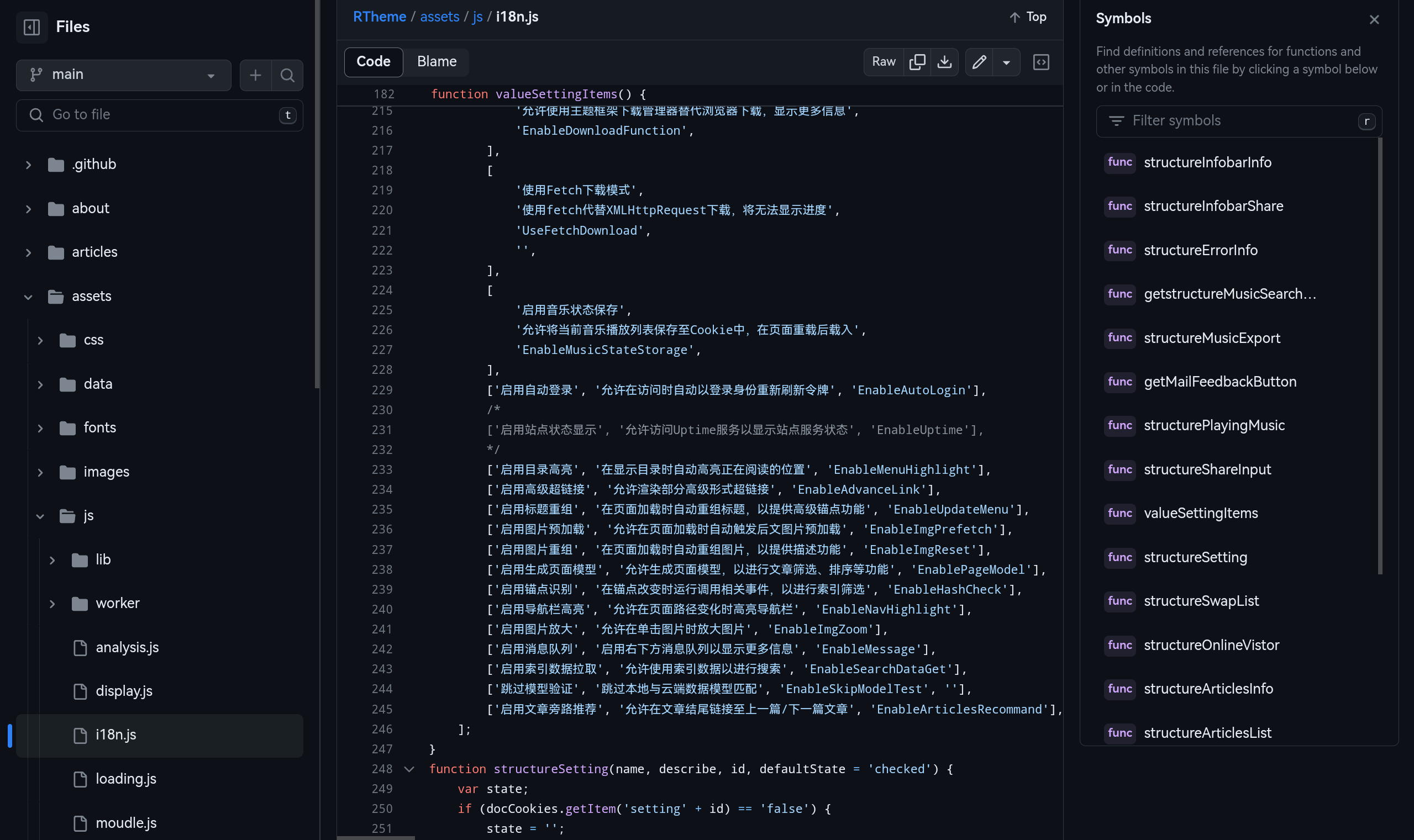
默认的定义在
/assets/js/i18n.js中,如下:
function valueSettingItems() {
return [
['启用PJAX加载模式', '允许进行非刷新式页面请求,启用单页应用程序模式', 'EnablePjaxLoad'],
['启用PJAX Debug模式', '允许输出更多调试信息', 'EnablePjaxDebug', ''],
['启用instant.page预加载', '启动被动式预加载,提高响应速率', 'EnableInstantPage'],
['启用API预检查', '允许预先请求API地址,以预先选择响应速度更快的API', 'EnableApiPrecheck'],
/*
[
'启用BaiduStatistics分析器',
'允许将部分访问情况提交至统计服务器,以帮助分析页面',
'EnableBaiduTongji',
'',
],
*/
/*
[
'启用Umami Analytics分析器',
'允许与自建Umami服务通信,以统计页面访问情况',
'EnableUmamiAnalytics',
],
['启用Umami 数据缓存', '允许使用会话存储以优化部分性能', 'EnableUmamiCache', ''],
[
'启用Umami 事件统计',
'允许提交部分UI交互情况统计。会造成额外的网络请求',
'EnableUmamiEvents',
],
['启用Umami API', '允许从Umami服务获取实时访客量等信息', 'EnableUmamiAPI'],
*/
/*
['启用Twikoo评论', '允许与评论服务器通信,以实现评论操作', 'EnableComment'],
*/
[
'接管下载事件',
'允许使用主题框架下载管理器替代浏览器下载,显示更多信息',
'EnableDownloadFunction',
],
[
'使用Fetch下载模式',
'使用fetch代替XMLHttpRequest下载,将无法显示进度',
'UseFetchDownload',
'',
],
[
'启用音乐状态保存',
'允许将当前音乐播放列表保存至Cookie中,在页面重载后载入',
'EnableMusicStateStorage',
],
['启用自动登录', '允许在访问时自动以登录身份重新刷新令牌', 'EnableAutoLogin'],
/*
['启用站点状态显示', '允许访问Uptime服务以显示站点服务状态', 'EnableUptime'],
*/
['启用目录高亮', '在显示目录时自动高亮正在阅读的位置', 'EnableMenuHighlight'],
['启用高级超链接', '允许渲染部分高级形式超链接', 'EnableAdvanceLink'],
['启用标题重组', '在页面加载时自动重组标题,以提供高级锚点功能', 'EnableUpdateMenu'],
['启用图片预加载', '允许在页面加载时自动触发后文图片预加载', 'EnableImgPrefetch'],
['启用图片重组', '在页面加载时自动重组图片,以提供描述功能', 'EnableImgReset'],
['启用生成页面模型', '允许生成页面模型,以进行文章筛选、排序等功能', 'EnablePageModel'],
['启用锚点识别', '在锚点改变时运行调用相关事件,以进行索引筛选', 'EnableHashCheck'],
['启用导航栏高亮', '允许在页面路径变化时高亮导航栏', 'EnableNavHighlight'],
['启用图片放大', '允许在单击图片时放大图片', 'EnableImgZoom'],
['启用消息队列', '启用右下方消息队列以显示更多信息', 'EnableMessage'],
['启用索引数据拉取', '允许使用索引数据以进行搜索', 'EnableSearchDataGet'],
['跳过模型验证', '跳过本地与云端数据模型匹配', 'EnableSkipModelTest', ''],
['启用文章旁路推荐', '允许在文章结尾链接至上一篇/下一篇文章', 'EnableArticlesRecommand'],
];
}
[显示名称,显示描述,标识名称,默认值]其中,标识名称是在cookies中存储此值的名称,例如若设置为
EnablePjaxLoad,那么当此设置项更改时,cookie中的项settingEnablePjaxLoad的值会相应改变。(cookie中的设置项将会被自动加入setting前缀以区分)默认值有两个选择,填入
'checked'或不提供此参数表示默认开启,填入''表示默认关闭。具体使用时,你可以通过检测cookie的值来决定功能是否运行。例如,你可以使用下面的方式在
EnableUmamiAnalytics的值为false时阻断程序运行:
if (docCookies.getItem('settingEnableUmamiAnalytics') == 'false') {
return false;
}
另,感谢@一只鬆扩充此文档,你可以在https://sotkg.cn/articles/20230904/中参考《RThemeV3 边缘服务配置》教程以详细了解上方配置过程中的细节。
依赖
主题依赖以下项目:
https://github.com/RavelloH/RPageSearch https://github.com/RavelloH/markdown-it-api https://github.com/RavelloH/local-sitemap-generation https://github.com/RavelloH/local-sitemap-generation https://github.com/Binaryify/NeteaseCloudMusicApi https://github.com/instantpage/instant.page
此外,完整版还依赖以下项目:
https://github.com/RavelloH/umami-api-route https://github.com/RavelloH/uptime-api-route https://github.com/umami-software/umami https://github.com/imaegoo/twikoo
下载
你可以在Github中下载v3.0.0的Releases,也可以直接clone本仓库,或者直接下载v3.0.0的构建包。git clone https://github.com/RavelloH/RTheme

后记
实际上,本来我还想写个API文档,用来解释一下RTheme中的几百个函数的功能和用法,可惜因学业原因完不成了,高考之后再说。
不过,我还是为其中的每一项都添加了注释,标明其大概的功能。有需要的可以自行二次开发,也欢迎PR/提ISSUE。
转眼,RTheme已经有了160+ stars,也算是我的一个成功的项目。以上就是RTheme v3的部署指南,终。
